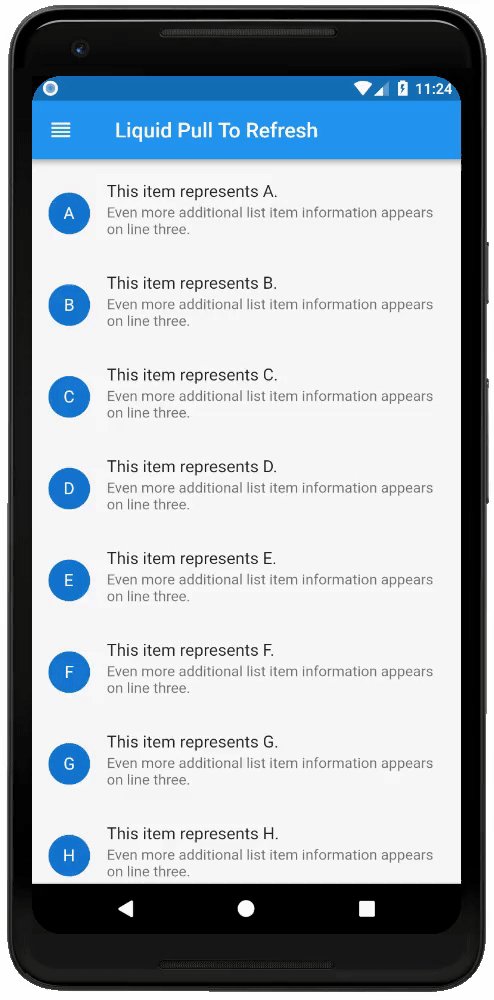
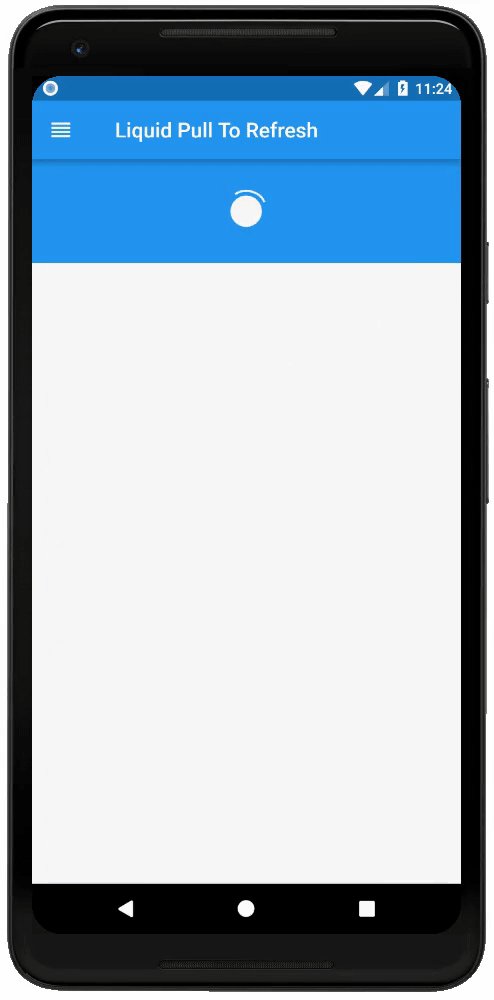
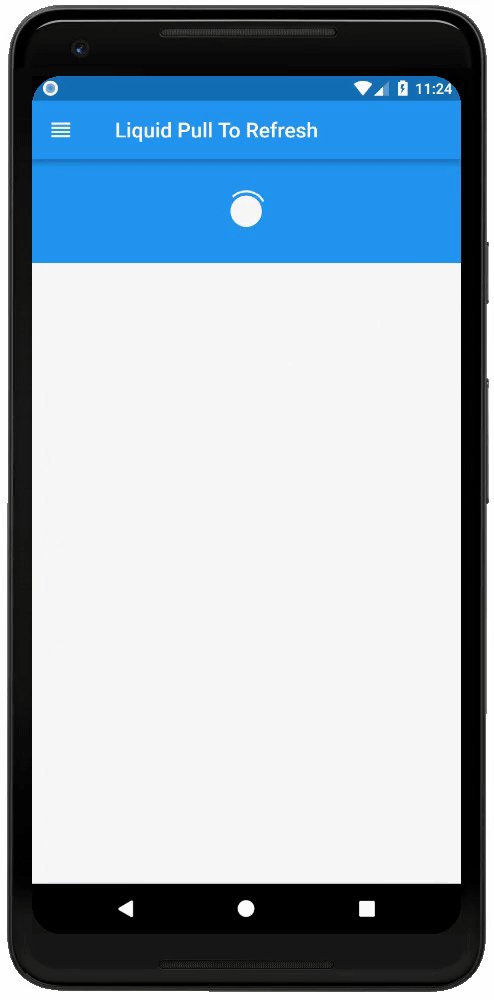
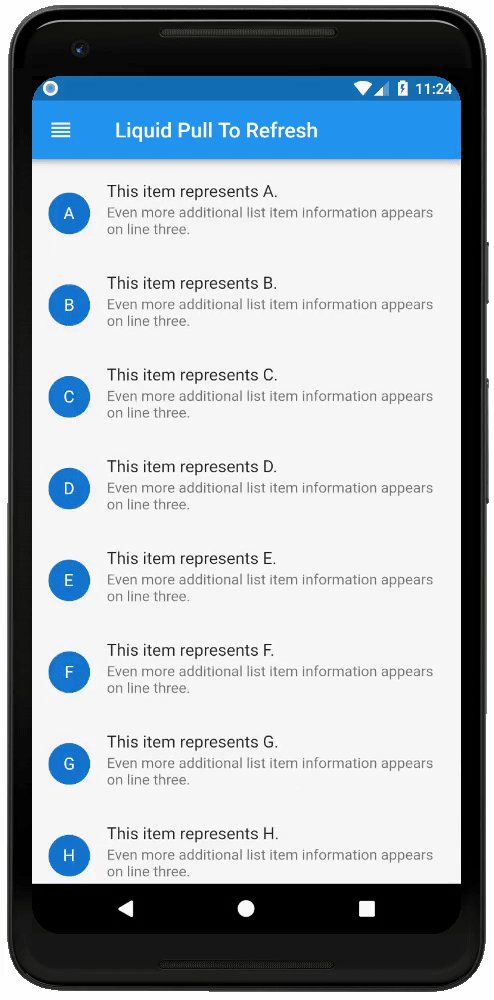
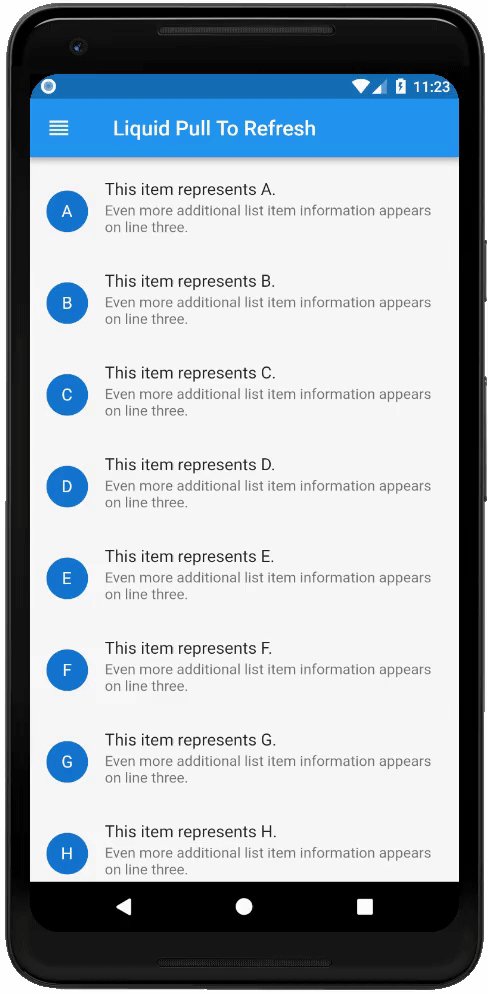
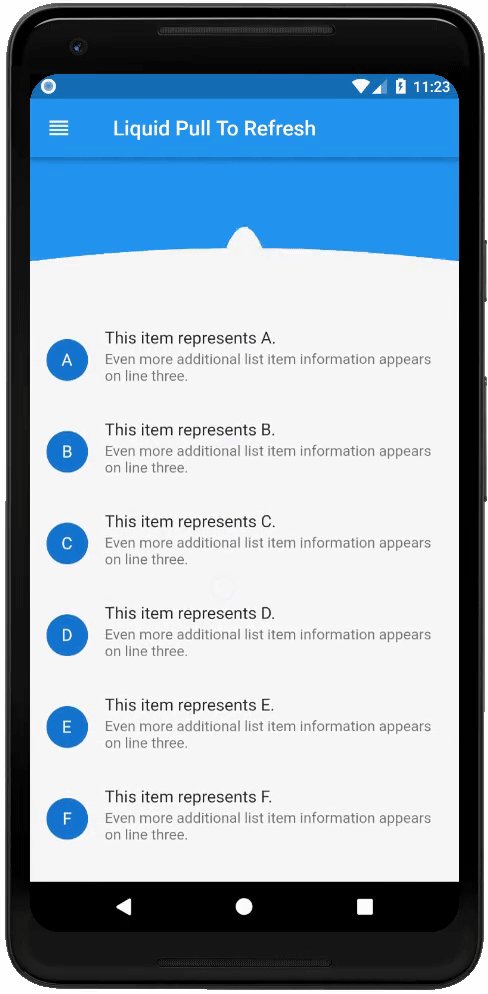
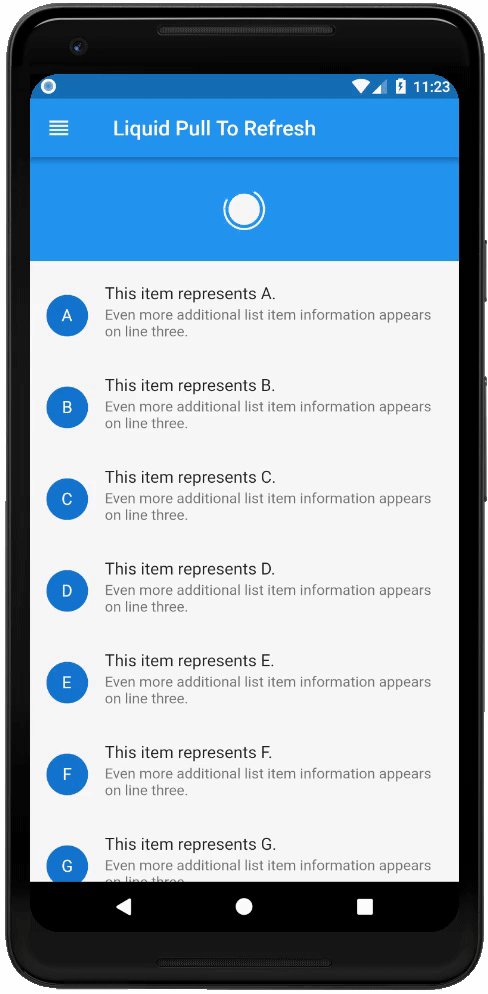
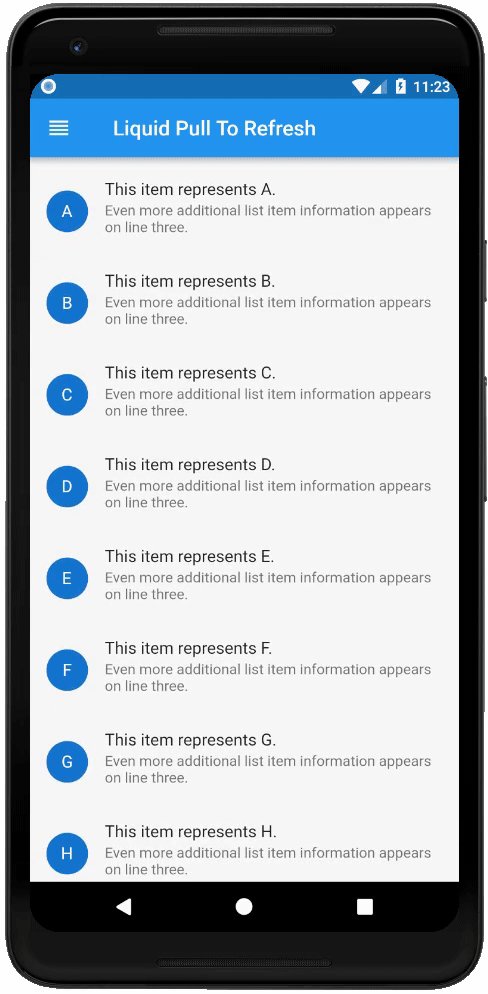
Preview
Code
class Liqued_refrase extends StatelessWidget {
const Liqued_refrase({super.key});
Future<void> _handleRefresh() async {
// reloading
return await Future.delayed(Duration(seconds: 2));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("R E F R E S H"),
centerTitle: true,
backgroundColor: Colors.deepPurple,
elevation: 0,
foregroundColor: Colors.white,
),
backgroundColor: Colors.deepPurple[200],
body: LiquidPullToRefresh(
color: Colors.deepPurple,
animSpeedFactor: 2,
backgroundColor: Colors.deepPurple[200],
borderWidth: 5,
height: 150,
onRefresh: _handleRefresh,
child: ListView(
children: [
Padding(
padding: const EdgeInsets.all(10),
child: ClipRRect(
borderRadius: BorderRadius.circular(15),
child: Container(
// margin: EdgeInsets.all(10),
// padding: EdgeInsets.all(20),
height: 300,
color: Colors.deepPurple,
),
),
),
Padding(
padding: const EdgeInsets.all(10),
child: ClipRRect(
borderRadius: BorderRadius.circular(15),
child: Container(
// margin: EdgeInsets.all(10),
// padding: EdgeInsets.all(20),
height: 300,
color: Colors.deepPurple,
),
),
),
),
],
),
),
);
}
}
Liquid Pull To Refresh
showChildOpacityTransition: true | showChildOpacityTransition: false |
|---|---|
 |  |
Tags:
Flutter
